
Správce souborů pro stránky
Jednoduchý video návod, kde uvidíte nejen, jak jednoduše vložit připravený obrázek do obsahu stránky (ukázka na try.webdilna), ale i ukázku nového file manageru s drag&drop nahráváním obrázků.
„Podobně, jako si nestačí knihu jen prolistovat, musíte si přečíst i celý web. Jinak Vám nebude zcela jasné, co daná služba nabízí a chybí Vám potřebné informace ...“ neznámý webový guru.
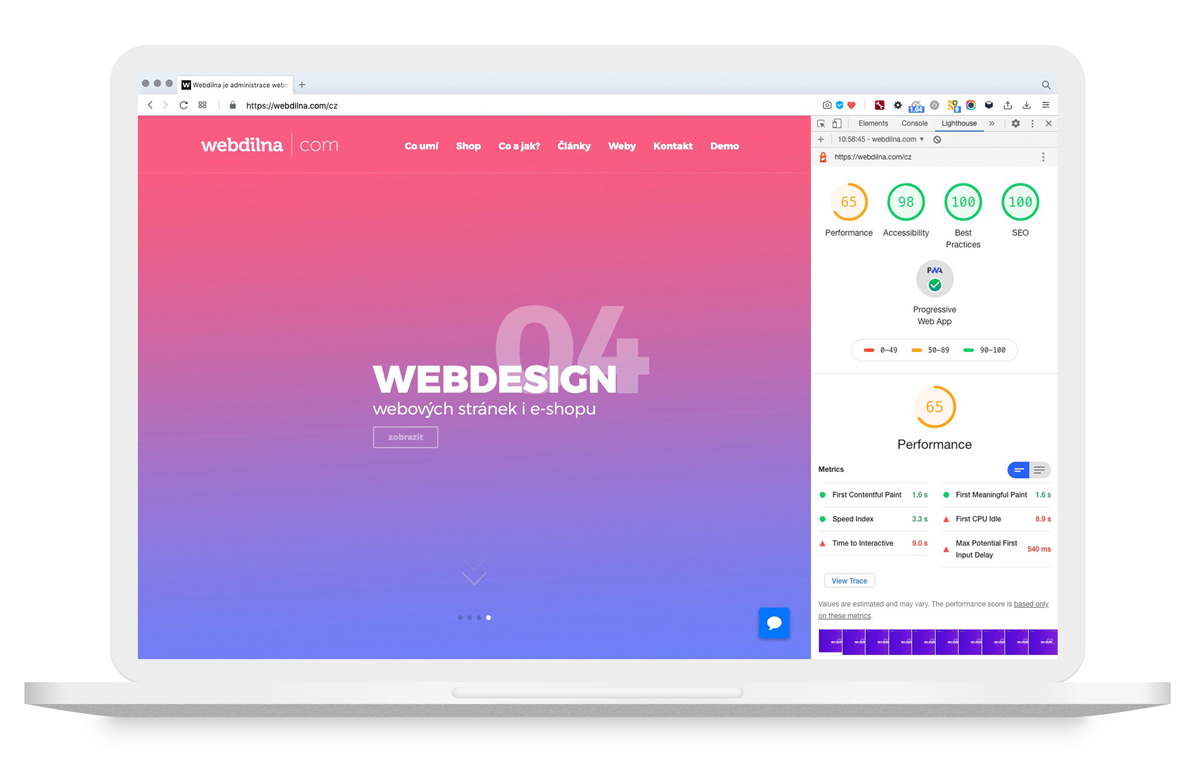
Začátkem roku jsem provedl řadu aktualizací a úprav redakčního systému webdilna | com. Změny se týkaly především front-end kódu a optimalizace pro Google Lighthouse.
4 minuty ke čtení upraveno před 3 rokyAsi největší částí optimalizace a doplnění kódu bylo z hlediska tzv. Progresivních Webových Aplikací (PWA). Někdo píše, že je to hit roku 2020 ale byli zde již dříve, jen jim nikdo nevěnoval pozornost. Současně jsem aktualizoval všechny používané knihovny v systému a provedl aktualizaci na novější PHP7 a upravil nastavení pro striktní nastavení Maria DB.
Jelikož chci, aby každý web vytvořený na webdílně, měl již v samotném základu vysoké hodnocení v Google Lighthouse (což kontroluji při spuštění nového webu), doplnil jsem kód generovaný redakčním systémem o všechny náležitosti pro PWA. Což je pro mě už takový standard, kdy každý web má validní HTML kód, manifest, je dostupný přes https atd.

Podle vývojářů mají Progresive Web App tyto charakteristiky: (zdroj: wikipedia)
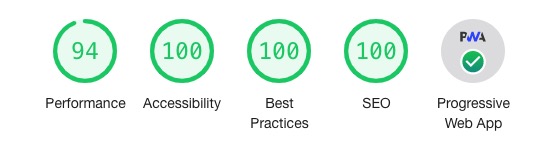
Jedna z prvních realizací nových webových stránek, po této optimalizaci, je například web HS-Interiery. Stránky mají vysoké hodnocení v Lighthouse. Jedinou položkou s nižším hodnocením je tzv. Performace, toto položku však omezuje využití Google Analytics, případně jiných externích služeb. Také záleží na rychlosti webhostingu.

U přístupnosti (Accessbility), zase záleží na velikosti, či kontrastním poměru jednotlivých prvků stránky. Zjednodušeně řešeno, černobílý web bude mít nejlepší hodnocení, a to celkem bez námahy. Problém nastává, když grafika webu používá např. jemné odstíny, barvy nebo prvky, které nejsou v dostatečně kontrastním poměru, vůči sobě nebo pozadí. V tom případě se musí jednotlivé prvky ručně doladit nebo najít kompromisní řešení. Částečně se tomu dá předejít při návrhu grafiky. Pokud máte nějaké „korporátní barvy“, které mohou být sice čitelné, ale může se stát, že nejsou dostatečně kontrastní i vůči bílému pozadí (příkladem může být světlejší odstíny žluté, modré pod.).

Optimalizaci pro Google Lighthouse, jsem prováděl kvůli e-shopu, který může být součástí webdílny. Především optimalizaci jednotlivých stránek produktů. Jak jsem dříve psal, kód webdílny má zakomponované Rich Snippets od Google, a to především pro produkty či blogové příspěvky, které lze v systému tvořit.
Tip na odpoledne: Na mobilním telefonu si můžete zkusit otevřít tento web v prohlížeči (Android / Chrome – iPhone / Safari) a vybrat v menu prohlížeče - přidat na plochu - vašeho telefonu. Po přidání, zkuste ikonku spustit. Stránky se vám otevřou podobně jako nainstalovaná aplikace v telefonu.
Sečteno podtrženo, jsem věnoval hodně času optimalizaci celého systému webdilna | com tak, aby mnou dodané weby byli zase o kus dál před konkurencí. Každý web je tvořený ručně. Cílem není naklikat stránky a neřešit optimalizaci nebo validnost kódu. Tohle všechno byste měli chtít i od svého dodavatele webu. Máte to na svém webu v pořádku?

Jednoduchý video návod, kde uvidíte nejen, jak jednoduše vložit připravený obrázek do obsahu stránky (ukázka na try.webdilna), ale i ukázku nového file manageru s drag&drop nahráváním obrázků.

Krátký video návod je ukázka přepracovaného nahrávání fotek do fotogalerie. Upravená byla i zpětná editace popisku jednotlivých obrázků. Vše podstatné je zobrazeno ve FULL HD videu.