
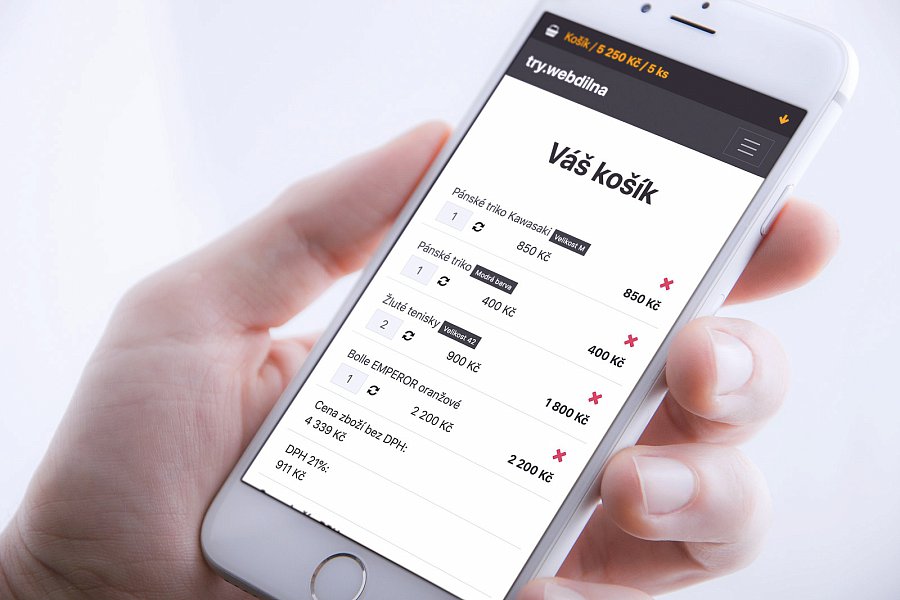
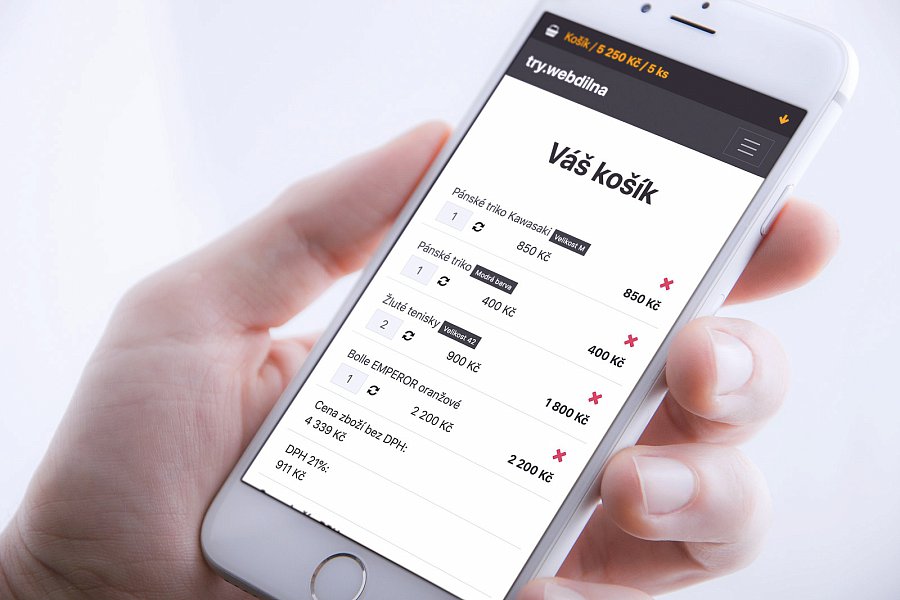
Více responzivní nákupní košík
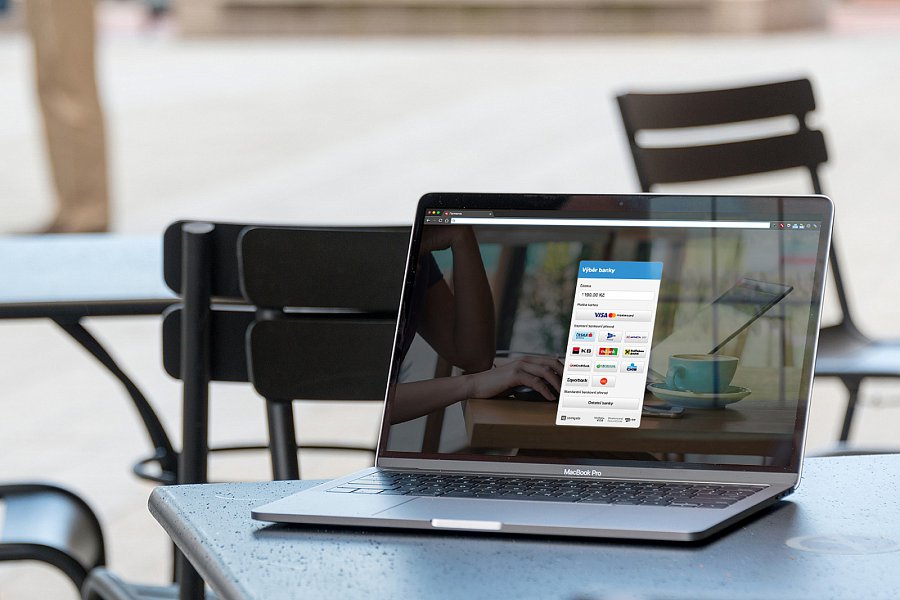
Nově přepracovaná objednávka i nákupní košík je k nahlédnutí na demo webu a nejvíce úprav se týká právě responzivního designu a jednotlivých částí v e-shopu.
„Podobně, jako si nestačí knihu jen prolistovat, musíte si přečíst i celý web. Jinak Vám nebude zcela jasné, co daná služba nabízí a chybí Vám potřebné informace ...“ neznámý webový guru.
Nová webdilna.com s interním označením BigMama, nově využívá pro své šablony SASS Bootstrap 4. Systém je kompletně předělaný na novou verzi tohoto css frameworku.
1 minuta ke čtení upraveno před 7 rokyVáš web díky této změně bude více přizpůsobený mobilním zařízením. Takzvaně „mobile first“. Kromě změn v šablonách bylo doplněno několik dalších úprav.
Na veřejnost prosáklo kratičké video z monitoru kodéra :) Podívejte se, jak vypadá a funguje výchozí šablona, samotná administrace webdilny, boxíky s ikonkami i textové stránky s náhledy v přehledu podstránek a obrázkem záhlaví stránky. Vše je „gumové“ a na svém místě, jak má být.
Kromě nových šablon je systém doplněný o lepší přehled v e-shopu, aktivace jednotlivých položek přímo z přehledu a upravený je i systém informačních boxů. Díky nové verzi jsou optimalizované tabulky pro responzivní design a nabízí více druhů formátování.
Prohlédnout si můžete několik posledních realizací webových stránek na webdilně v sekci weby. Za poslední rok se na dílně vyšívalo pro spokojenost zákazníků. Jejich weby jsou optimalizované, včetně https, jazykových mutací a přehledné administrace. Už jen upravit doladit e-shop do nových šablon. Nasaďte sluchátka a zapněte si zvuk :)

Nově přepracovaná objednávka i nákupní košík je k nahlédnutí na demo webu a nejvíce úprav se týká právě responzivního designu a jednotlivých částí v e-shopu.

Nová verze webdilna | com přináší řadu novinek a vylepšení především v oblasti e-shopu a nákupního košíku. Změny se dotkly administrace i nákupního procesu.